가변 그리드 공식 이해하기.
-가변 그리드라는 기술? 정해져있는 공식에 의해 정확한 가변 크기의 박스를 만드는 기술.
-( 가변 크기로 만들 박스의 너비)/(가변 크기로 만들 박스를 감싸고 있는 박스의 가로 너비) X 100 = 가변 크기의 값.
예시 box1: 300px, wrap: 960px의 비율을 유지한다고 하자.
(300/920)*100=31.25
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#wrap {
width: 90%;
margin: 0;
border: 2px solid black;
}
#box1 {
width: 31.25%;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div id="wrap">
<div id="box1"></div>
</div>
</body>
</html>
가변 마진과 가변 패딩 이해하기
-(가변 마진을 적용할 마진 값)/(적용할 박스를 감싸고 있는 박스의 가로 넓이)X100 = 가변 마진값
예시
box1, box2: 300px (width)
wrap: 960px (width)
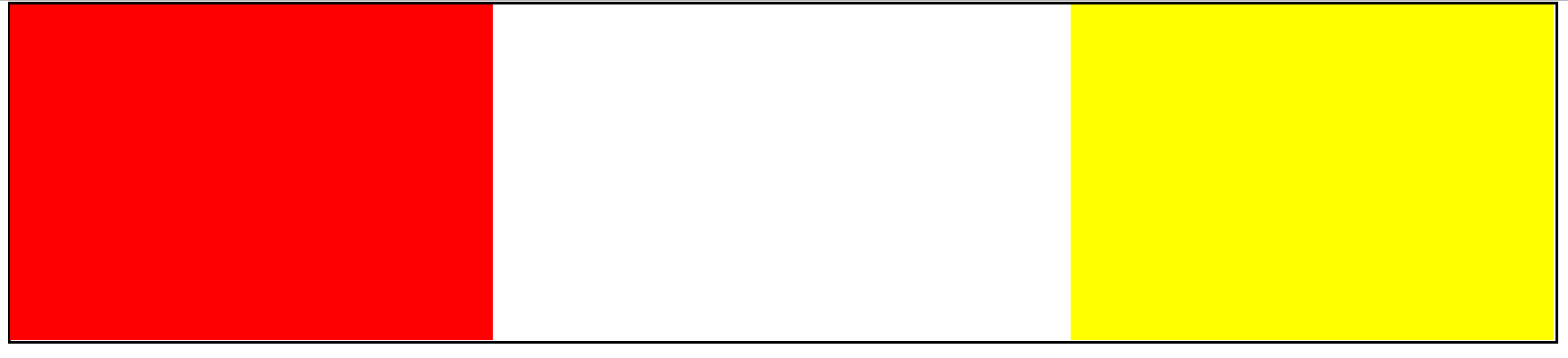
의 비율을 유지한다고 하자. box1의 오른쪽에 가변 넓이 360px의 margin을 주자.
300/960*100=31.25
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="reset.css">
<title>Document</title>
<style>
#wrap {
width: 90%;
margin: 0 auto;
border: 2px solid black;
}
#wrap div {
display: inline-block;
width: 31.25%;
height: 300px;
}
#wrap .box01 {
margin-right: 37.5%;
background-color: red;
}
.box02 {
background-color: yellow;
}
</style>
</head>
<body>
<div id="wrap">
<div class="box01"></div>
<div class="box02"></div>
</div>
</body>
</html>
37%는 되는데 37.5%로 하면 오른쪽 div가 내려가버린다. 왜지? 알아보자....으아아

'Archived > 반응형' 카테고리의 다른 글
| 반응형 웹#5 px를 %로 바꾸기: 가변폰트 (0) | 2019.11.02 |
|---|---|
| 반응형 웹#4 px를 %로 바꾸기. (0) | 2019.11.02 |
| 반응형 웹 #2 기본 개념 이해(2) (0) | 2019.11.02 |
| 반응형 웹 #1 기본 개념 이해(1) (0) | 2019.11.02 |