#3.1 스타일 적용법
style. 어떻게 적용하지?

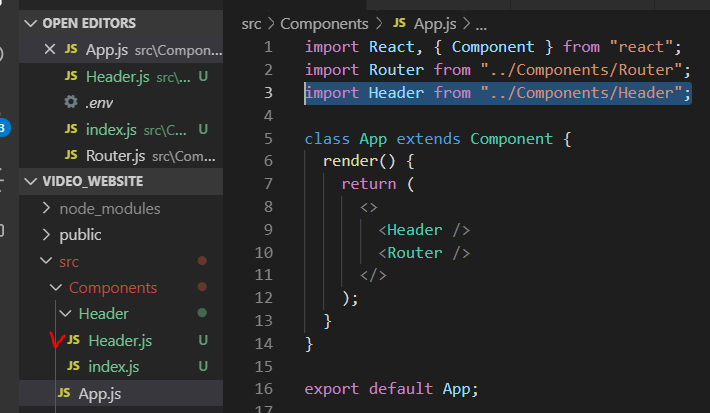
style sheet에 따로 빼내는 것 OK.
하지만 컴포넌트를 이용하는 것의 요점은 어플리케이션의 부분 부분을 캡슐화하는거라구!

이런 형태는 해당 폴더로 가서 index.js 파일을 들여다보게 해준다.
근데 이렇게 했을때 클래스 네임 다른 component에서 겹치면 에러날건데... CSS를 global이 아닌 local로 관리하는 방법 없을까?
#3.1 CSS local module

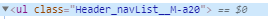
요렇게 이름이 랜덤하게 생성된다! 어떻게 할까? 아래 보자!
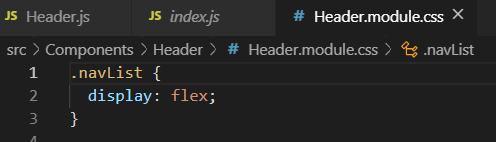
Header.module.css로 변환

.navList 등과 같이 클래스명 정하기.

import는 js처럼 멋지게! className은 styles 이라는 object에서 navList 변수 가져와서 지정하자.

근데 이것도 className을 기억해야하구.. nav-list와 같이 지정하면 작동 안해.
왜냐면 styles.nav-list 이렇게 불러야하거든.
작은 프로젝트에는 적당한 방법이긴 해.
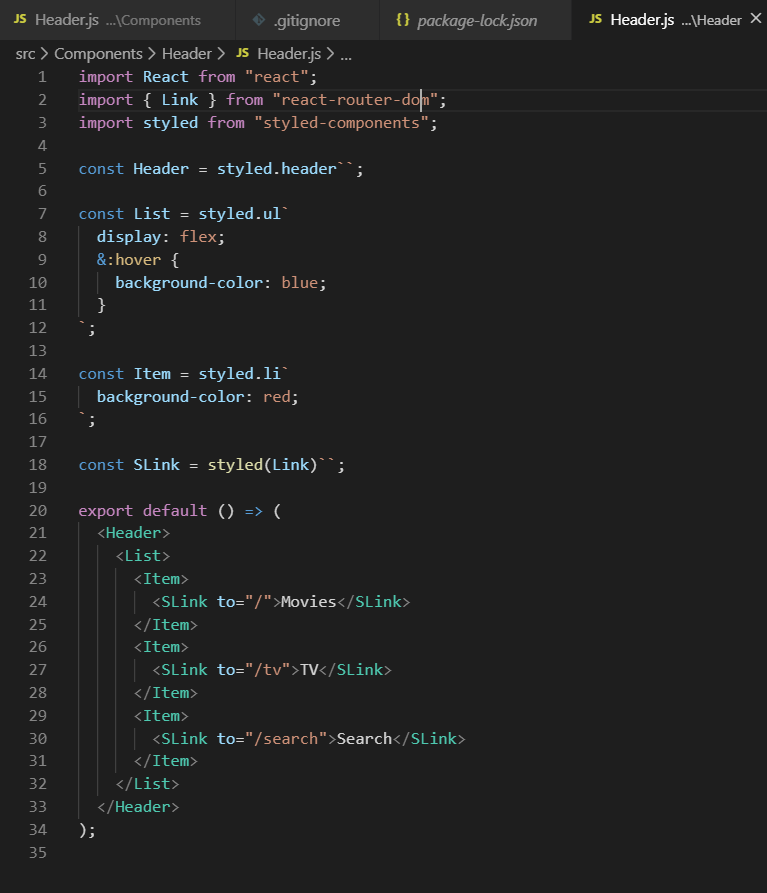
#3.2 Styled component: JS를 이용한 방법
npm add styled-components
vscode-styled-components 확장자 설치
react-router-dom의 Link
브라우저의 방식이 아니라 JS 방식으로 페이지에 접근하도록 도와준다.

#3.3 GlobalStyles
npm install styled-reset 설치하기
box-shadow: 5px 10px 8px 10px #888888;
withRouter : 다른 컴포넌트를 감싸는 컴포넌트
props를 넘기기 위해 withRouter 쓸 필요 있다.